Table of Contents
Can’t Google give us a break?
Just when we get over one major update, they’re on to the next.
Google’s Page Experience Update in May 2021 might have the biggest impact on search ranking yet!
The search giant’s #1 goal is to give users the content they’re looking for. In the past, that was all about rich, valuable content.

But searchers now want more than great content. They expect an awesome browsing experience too!
Google’s next update will finally give Page Experience the attention it deserves.
How will they pull it off?
With Core Web Vitals and a holistic view of your website.
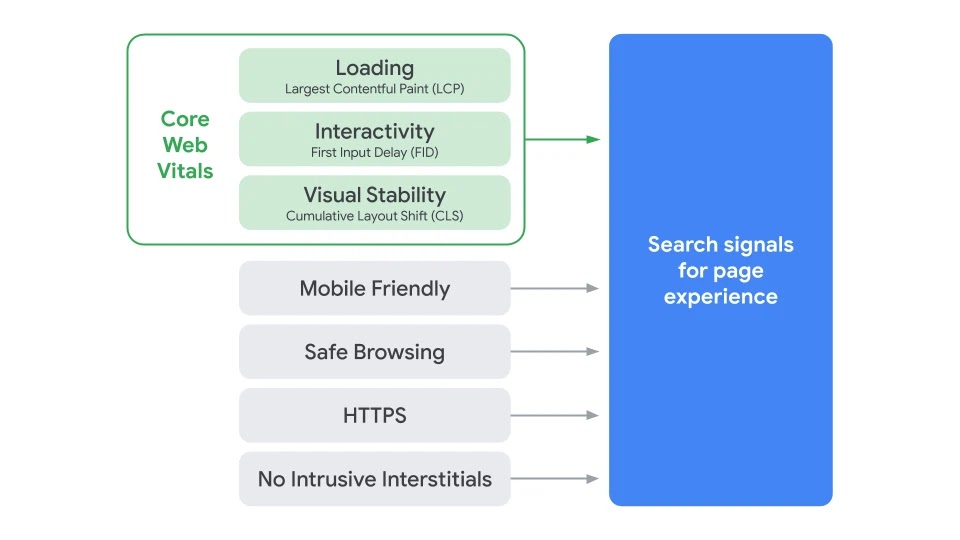
What Are Core Web Vitals?
Google’s Core Web Vitals are a set of three primary metrics tied to user experience. These metrics relate to loading speed, interactivity, and visual stability.
- Largest Contentful Paint
- First Input Delay
- Cumulative Layout Shift

Let’s take a closer look at these metrics:
- Largest Contentful Paint (LCP). LCP measures loading performance. It reports the render time of the largest element visible in the viewport, likely an image or a video. The main visual element on your page needs to load fast to let your users know that your page is actually loading. A good LCP metric is usually about 2 seconds or less.
- First Input Delay (FIP). FIP measures how long it takes for the browser to respond after the user interacts with the page. When a user clicks on a button to learn more, your site should respond fast. Set a goal for 50 milliseconds or less. 100 milliseconds tops.
- Cumulative Layout Shift (CLS). CLS measures how much your page layout shifts during the loading phase. If you’ve ever been on a site that was still loading as you tried to tap a menu item, you know how annoying this can be. Or when the page shifts and you end up clicking the “Buy Now” button by accident. CLS should be 0.1 or closer to zero.
Will Google’s Page Experience Update Kill Your Traffic?
In their May 2021 update, Google is prioritizing Page Experience as a whole. Core Web Vitals are only a piece of Page Experience, which will become an official ranking factor.
Google’s team puts it this way: “We’re combining the signals derived from Core Web Vitals with our existing Search signals for page experience, including mobile-friendliness, safe-browsing, HTTPS-security, and intrusive interstitial guidelines, to provide a holistic picture of page experience.”

Like What You're Reading So Far?
Get FREE content Like This Delivered to Your Inbox!
Not optimizing for these metrics will result in lower rankings and less site traffic. And if user experience is poor, visitors won’t keep browsing and returning to your site.
Google’s goal is to push you to build pages that users love and help convert visitors into customers.
Why?
Because in the end, it will give users the results they want. This makes Google more popular and also helps boost ad revenue.
Google says users are 24 percent less likely to abandon a page load when it meets the Core Web Vitals minimums. If this finding holds up over time, it’s a massive finding that can boost your site traffic.
How Can You Prepare for Google’s Page Experience Update?
First, find out where your site stands by viewing your Core Web Vitals report in Search Console.
If Google says there isn’t enough data on your site, try PageSpeed Insights.
You can also use a tool like GTmetrix to rate your site’s performance.
Then, prepare for Google’s Page Experience Update with these five tips:
1. Optimize Images. Your website likely has a hero image or a banner at the top and images and embedded videos throughout. Optimize media by compressing or converting it to more efficient formats.
Get tips from Google on optimizing image compression:
2. Upgrade Your Web Hosting. A faster server will improve all your metrics, especially First Input Delay. Improved web hosting will shorten JavaScript execution and reduce delays in user interactions.
3. Reserve Space for Loading. Keep CLS at a minimum by including width and height attributes to media. This holds the right amount of space for loading media and avoids sudden shifts in your page’s layout.
4. Prioritize Above-The-Fold Content. The content that users see before scrolling catches the most attention on your site. Optimize and render your above-the-fold content first. Defer non-critical JavaScript to boost your metrics.
5. Make Your Site Responsive. Mobile-first indexing has been around since 2019. But many websites still look and perform horribly on mobile devices. Since September 2020, all sites have been on mobile-first indexing. Poor UX on mobile is going to kill your rankings.
Learn all about mobile-first indexing from Martin Splitt at Google:
Get Ready for Future Google Updates
The Page Experience update hits in May 2021. Now’s the time to invest in your Page Experience! Rank higher and boost your performance by putting users first!
Want to make sure Google’s Page Experience algorithm and future updates don’t kill your traffic?
Get help from Heltzel Virtual to make sure your site is ready for Google’s changing algorithms. Let us customize an SEO strategy for your website.
Call Heltzel Virtual at (352) 477-1877 now to boost your Page Experience metrics!
